Gadget Nuvem de Tags Blogger
" Nuvem de Tags do Blogger está disponível. Para usa-lá basta ir à sua página “Layout”, clicar “Adicionar um Gadget” , opção “Marcadores” . Marcar opção “Cloud “(nuvem). Veremos também algumas possibilidades de personalização."

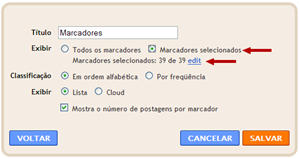
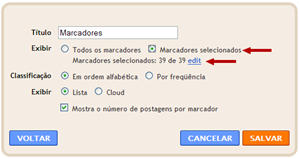
" Temos ainda a opção de exibir somente os títulos (tags) selecionados, clicando em “Marcadores Selecionados” e “Edit”..."


Personalizar a Nuvem de Tags – Parte 1

" Temos ainda a opção de exibir somente os títulos (tags) selecionados, clicando em “Marcadores Selecionados” e “Edit”..."


Personalizar a Nuvem de Tags – Parte 1
" A nuvem vai ter a mesma configuração que você usa para seus para seus widgets, ou seja, cor das letras (links visitados) e margens, mas podemos mudar isso, por exemplo:
Centralizar a nuvem de marcadores.Veja"

Para ter apenas esse efeito, é preciso colocar colocar um código simples dentro do seu documento HTML (folha de estilos).

Dentro do HTML (folha de estilos) procure pelo seguinte:
]]></b:skin>
Copie o código abaixo e cole acima de dele:" Clic em VISUALIZAR, se estiver tudo bem, cic em SALVAR MODELO.".cloud-label-widget-content {text-align:center;}
Personalizar a Nuvem de Tags – Parte 2
" Podemos também, além de centralizar, mudar as cores dos títulos, espaçamento e efeito (hover) ao clicar. Veja (como a que estou usando na sidebar)"

" Para isso o procedimento é um pouco mais complexo, mas nada difícil. Minha dica é que você use um template de testes para fazer as alterações."
Copie todo o código abaixo e cole em um bloco de notas para fazer mudanças. Consulte o site Paleta de Cores para pegar o código das cores escolhidas.
A Fonte pode ser: Verdana, Arial, Georgia, Times, Trebuchet .
<style type='text/css'>Muito bem, feitas as alterações, copie todo o código, va a sua folha de estilos e procure por <body> . Cole todo o código abaixo.
/*--- Bloco que determina alinhamento (eu uso central)---*/
.cloud-label-widget-content {
text-align:center;
}
/*---Espaço entre linhas e links----*/
.cloud-label-widget-content span {
display: inline-table;
line-height: 1.2;
padding: 0 0 0 5px;
vertical-align: middle;
}
/*---Tipo da fonte (letra)---*/
.cloud-label-widget-content span a {
font-family: Verdana;
font: normal;
}
/*--- Cor do efeito ao passar o mouse---*/
.cloud-label-widget-content span a:hover {
color:#FFF !important;
}
/* --Propriedades de cada um dos 5 tamanhos de letra da nuvem-- */
.label-size-1 a {
color: #0066CC;
font-size: 11px;
}
.label-size-2 a {
color: #336699;
font-size: 13px;
}
.label-size-3 a {
color: #0099CC;
font-size: 14px;
}
.label-size-4 a {
color: #006699;
font-size: 17px;
}
.label-size-5 a {
color: #0099CC;
font-size: 20px;
} </style>
Clique em VISUALIZAR e se estiver tudo bem, clic em SALVAR MODELO.
Fonte:
Vagabundia
HTMHelen
fonte e créditos deste presente post:









